Movie - Streaming Platform

Overview
Movie is an online platform for streaming movies, TV shows, and live broadcasts. This service offers users the opportunity to enjoy a wide range of cinematic and television content for free over the internet. Currently, the platform boasts over 3 million users, with more than 150,000 daily visits. Key advantages of MovieLab include complete cross-platform compatibility and adaptability for mobile, web, and TV.
As the lead designer, I spearheaded the design development from the very beginning, starting with research, testing, and concept development to create a unique and consistent product. I focused most of my time on developing a user-friendly interface and optimizing the user journey to ensure a quick and comfortable product experience.
My Role
Lead Product Designer — Research, User&Usability Testing, Interaction & visual Design
Team
Designers (2)
BA (1)
PM (1)
Flutter (6)
QA (2)
Timeline
10 months
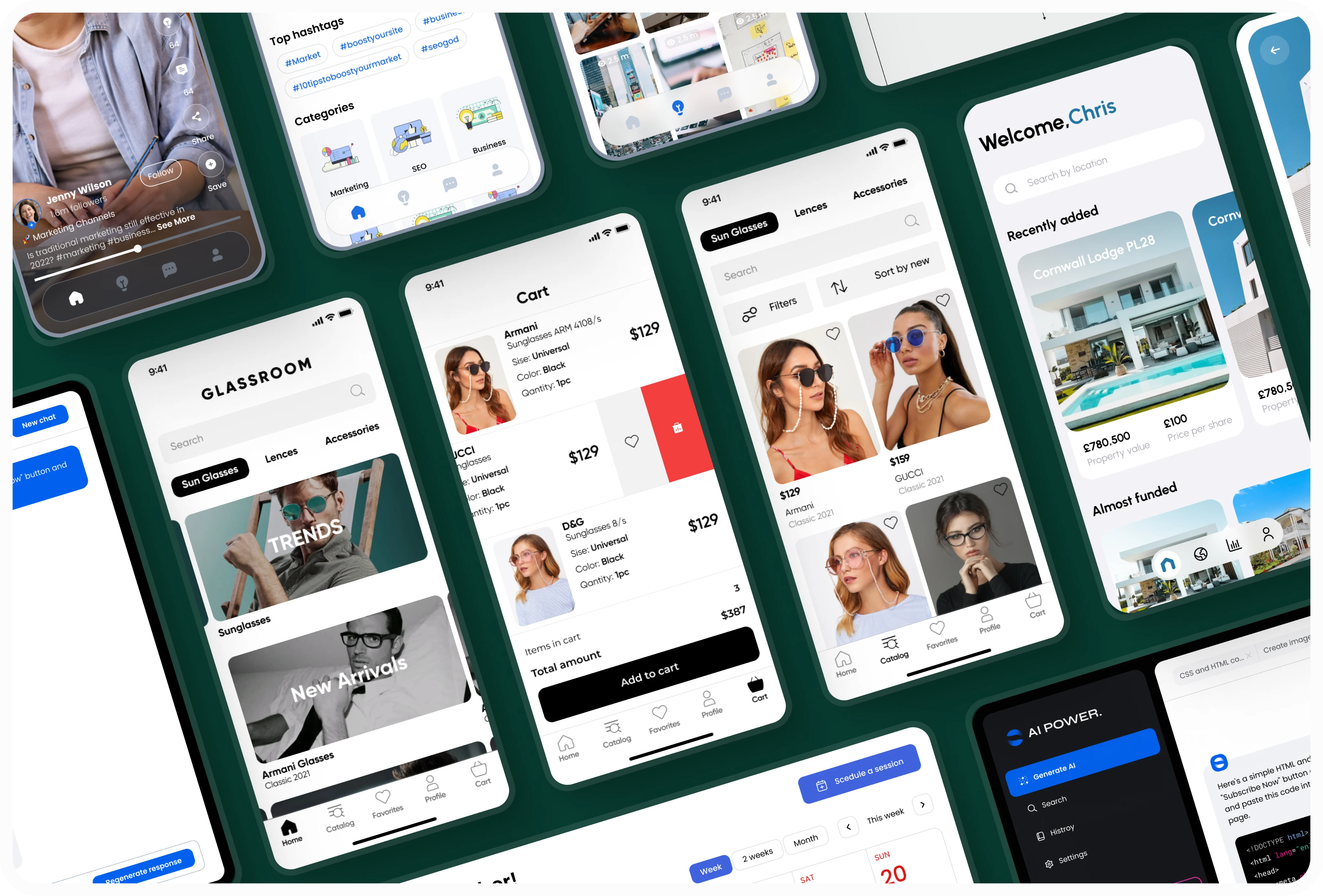
Preview
Highlights







The Process
Timeline
Research
Data Collection & Competitive Analysis
Brainstorm
Ideation, Sketching, Concept Development
Prototype
User testing, Feedback
Design
Usability Testing, post-design review
Research
How we can become top 10?
Research
Work on the product began with competitor research, concept creation, and identifying the necessary features for an MVP (Minimum Viable Product).
Among the main advantages over other platforms, we identified certain features that would help us compete with major players in the market.
Intuitive User Interface and Adaptive Design
The product should be intuitive and accessible, catering to a diverse audience. We aim to provide a personalized approach, differing from competitors like Netflix or Apple TV, by considering the unique needs and preferences of our users. Our platform will feature a flexible and adaptive design, suitable for all device types, from mobiles to desktops and TVs.
Enhanced Search and Navigation Features
We should stand out with a more efficient filtering and categorization system, allowing users to quickly find the movies or series they desire, which will be a significant distinction from other platforms.
Personalization
In Movie, advanced personalization of the interface and recommendations based on user views and preferences is necessary, which should create a unique and individualized viewing experience.
Free Access
One of our main advantages is offering free access to a wide range of cinematic and television content, which favorably distinguishes us from many paid services.
App Map
At the second stage, we developed an application map to get started.

RESULTS
Based on our research, we have pinpointed essential features for the MVP as a starting point for the design process
Structure
Lo-Fi Wireframes
After completing our research and defining the app's required structure, we crafted low-fidelity wireframes to broadly showcase the application's screens.


Structure
Hi-Fi Design
After extensive revisions, structural adjustments, and numerous brainstorming sessions, we unveiled the initial version of the application's structure featuring a comprehensive design. This design incorporates all the changes and enhancements needed to evolve into a full-fledged platform
Mobile
Design of the mobile app incorporating all planned features for the MVP. Later versions were individually developed in separate version files.

Web
The web version's design mirrors the mobile version's functionality, maintaining consistency. It also features full integration and synchronization with the user's account and recommendations.

TV
The TV version's design closely aligns with the web version in functionality, yet it accounts for certain platform-specific constraints. A distinct control structure was developed for easy remote control usage.

Third point. UI KIT
UI KIT
We developed a cohesive design system from scratch, encompassing a suite of versatile components suitable for our project and potentially across the company's products. The system, exemplified by our button designs, balances aesthetic appeal with functional integrity. Components are designed to be intuitive across various states—default, hover, disabled, focus, pressed, and loader—and maintain visual consistency through standardized use of text labels, icons, and containers.
Mobile

TV

Design
In the final phase, a design was finalized that comprehensively addresses user needs. Here are some of the many application screens for your perusal.
Mobile Design
A few screens of the app illustrate capabilities like viewing content, commenting, rating, and curating collections, along with a user menu encompassing additional screens


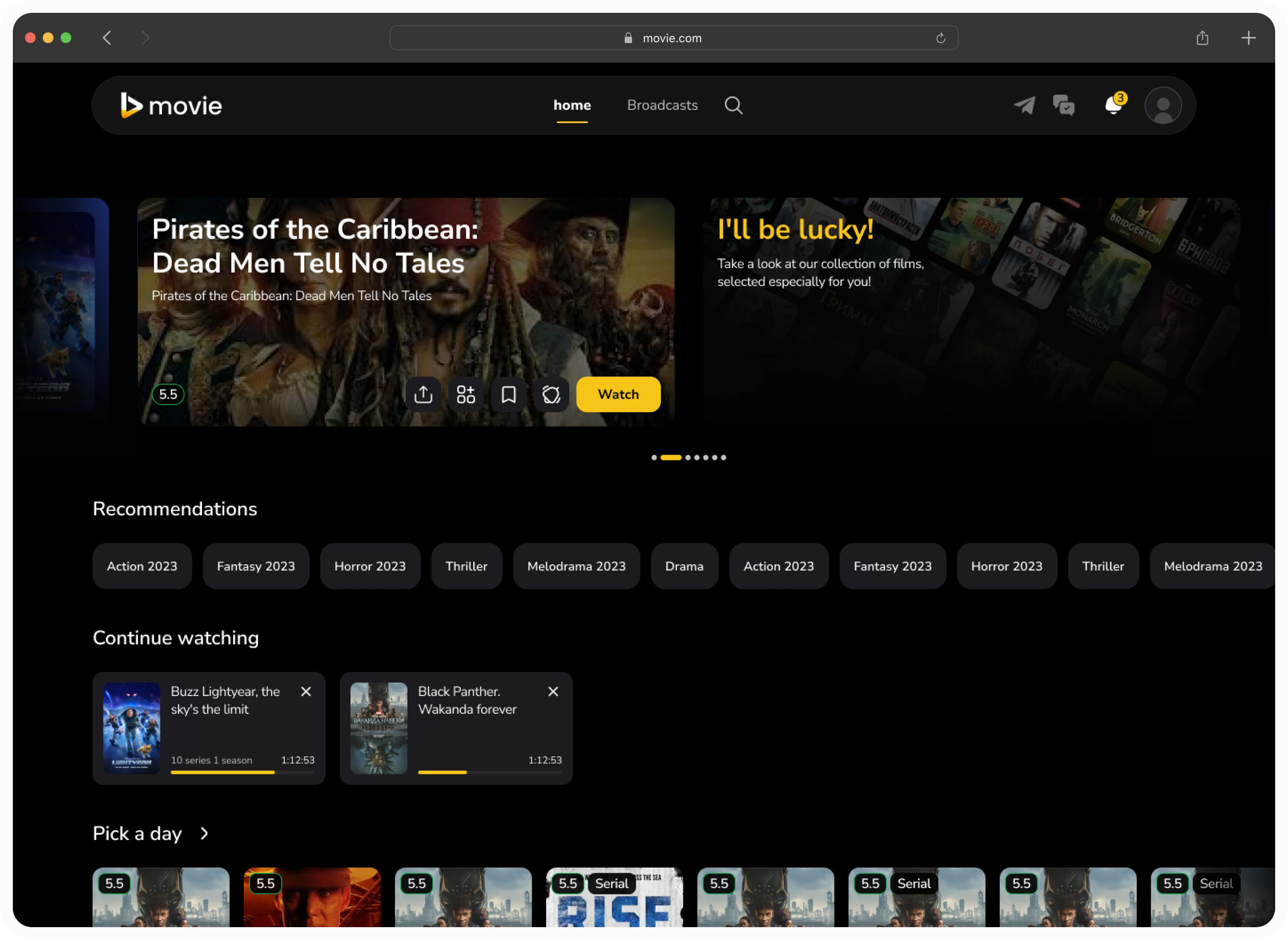
Web Design
The web application version showcases a main screen that includes all accessible collections and suggestions, movie cards, and collections, along with a history section.


TV Design
The TV application version offers capabilities for remote control management and includes all accessible functions, albeit with certain constraints due to the control system.


Results
Results
Results
After completing the MVP development and some additional features, we implemented feedback collection for a detailed examination of the app reviews. The results were pleasantly surprising.


Clinton Pena
The best application. Free and a lot of different films. New items are always fast and in good quality 👍

Nicholas Fields
Yes. very good application. Thanks a lot

Antonio Massey
Well done! What can I say about the application, there are pros and there is 1 minus, it’s advertising and that’s all and pros 1. you can watch movies, TV series without a subscription and good quality, and a lot of movies and the last one there is a movie the word of a guy’s blood on the asphalt. Try to make good apps. Good luck.

Paul Sanders
Excellent application, thanks for the opportunity to watch all foreign films and TV series!

Christopher Smith
It’s so good that you exist, now you can again watch the films you want
Retrospective
Retrospective
FINAL RESULTS
Thanks to research and successful teamwork, the product continues to evolve and grow.
We can extract a number of project takeaways.
Certainly, this portfolio doesn't capture everything. As of now, the scope of new features and updates is continually expanding, driven by user feedback and market trends. Owing to these adaptations, the count of active users is steadily rising.
Value of Data-Driven Design
Utilizing data effectively guided the redesign process, ensuring that changes were impactful and met user requirements.
Teamwork and Collaboration
The project's success was significantly aided by effective collaboration across different teams, combining various skills and perspectives.
Iterative Improvement
The project demonstrated the importance of continuous improvement and adaptation based on user feedback and changing market needs.
Let’s create digital magic together and conquer the design world!
Artyom Komlev. All right reserved. 2024